#material ui kit
Explore tagged Tumblr posts
Text
10 Best Free Graphic Design Resources Roundup #210
This is a hand-picked list of the most popular and free Graphic Design resources we’ve collected from the past week (Feb 18 – Feb 24, 2024). iPhone 15 Pro High-Quality Mockups A set of 6k resolution iPhone 15 Pro mockups with transparent backgrounds. MARX Free Web UI KIT A comprehensive collection of meticulously crafted Adobe Photoshop (PSD) files that redefine your design process. Tailored for…

View On WordPress
#Android#Billboard#Cosmetic#Easter#Google Material Design#Illustration#Instagram#iPhone#iPhone Mockup#Mockup#texture#ui kit
0 notes
Text
wuwa characters receiving variants in the future is a real thing and it can hurt you (maybe)
the elemental system we have with havoc, spectro, aero and all the other attributes can be flexible. characters resonate with frequencies of a phenomenon/object that can be distinguished by an elemental attribute, but cannot always be bound by it completely. there might already have been a couple cases of someone exhibiting signs of a second attribute.
for example, when jiyan summons the spear in his trailer there is a lightning effect around his hand, followed by the sound of electricity cracking.
this might be a visual representation of sound waves reverberating, or it might just be an artistic choice. but if the source of jiyan’s resonance is, say, the storm, then he can be assigned both the aero and electro attributes - hence the lightning around his hand.
but the biggest offenders for a possible double-attribute deal would be aalto and the mourning aix, walk with me.
during the ‘stygian lacrimosa’ world quest (spoilers for it right ahead btw) there is a moment when they let us control an echo of the second aix. while the two aixes fight, something weird is happening: the aix you control clearly has spectro attacks, but ui for it’s abilities is green, as if it’s attribute is supposed to be aero; while the other aix, the one we fight for ascension materials and know as a spectro-aligned creature has distinct aero attacks.

I have two speculations for what’s happening here:
1. kuro might have mixed up the attacks of two aixes, the one we control was supposed to be aero, and the other one was supposed to be left as spectro.
2. mourning aix was shown to be able to cover areas in fog earlier in the quest, so these aix TDs might be mimicking the frequencies of fog, which is a common phenomenon in the area they inhabit.
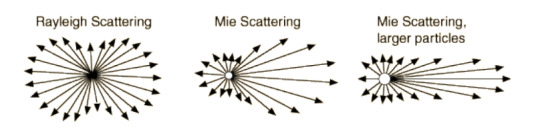
fog is formed when cold air meets warm air, condensation happens, tiny water drops form and get suspended - aero connection. but then, the water droplets in the fog stop and scatter light in all directions, which limits visibility - spectro connection. so, creatures that mimic or resonate with frequencies of fog could have both aero and spectro attributes, which is why the aixes have both aero and spectro attacks.
that sends us right to aalto, who resonates with fog. some parts of his kit already have things that might be spectro-looking: the avatar he conjures kind of looks like a prism, the mist bullets he gets from his skill and forte circuit form an attack similar to one of mournig aix's. those attacks of theirs are in turn similar in pattern to some scattering diagrams.





fun fact, Rayleigh scattering is an optical phenomenon that is behind the sky being blue, and you can find a courier in the whining aix’s mire that will ask you that exact question, ‘why is the sky blue?’. then again, the court of savantae, where we spend most of our time with aalto, is also there.
to finish the string of weird coincidences, resonance reports of both jiyan and aalto stand out too. aalto’s has statements that are loose, imprecise:
“Further tests conducted to ascertain the properties of the mist he conjures yielded inconclusive results” accompanied by “As stated in the report, this resonator is cunning and a master of disguises, thus rendering the credibility of his recounts questionable”; his report has no overclock history cause bro just ?? left ??
it’s not established what jiyan resonates with (will probably be addressed later): “Jiyan's Resonance Spectrum Pattern shows no resemblance to known samples''; then there’s this statement in his overclock diagnostic report: “there are two distinct waveforms identified, each with exceptionally high peak values”. there are characters that can create or summon creatures with their forte, and jiyan is still the only one to have a second waveform, so it’s not because of qingloong.
my point is, kuro definitely has wiggle room if they wanted to make a character variant. until further notice, jiyan and aalto would be the most plausible candidates for that in my eyes.
#tinfoil hat pro max#long post#wuthering waves#wuwa#jiyan wuthering waves#aalto wuthering waves#wuthering waves speculation#quote me on this only if aalto gets a spectro variant in a few years#jilto#tagging the ship to give brainworms to the right crowd
62 notes
·
View notes
Text
New Information regarding the 'Wizard's Vault' reward system launching with SotO on the 22nd! The Vault will be available for all players with a LvL80 character, regardless of Soto ownership, and the system is set to replace Daily Achievements and Daily Login Rewards.
This does not affect Dailies such as Living World, EoD, Fractals, etc. Only the general ones. You still earn achievement points for doing the new vault dailies, however, and Daily Completionist.
The Vault

There are three sections - Daily, Weekly, and 'Special'.
The Special Objectives are set to refresh every few months along with the rewards offered in the Vault.
There will be the option to choose if you would like your Dailies (etc) to be PvE, PvP, WvW, or any mix you like of these catagories. If you only want PvE dailes, you can select it that way.
Examples of Weeklies shown in the UI screenshot:
PvP - Complete 5 Tiers of a structured pvp reward track.
PvE - Complete any Strike Mission.
PvE - Complete Dark Reverie Jumping Puzzle
WvW - Complete Obsidian Sanctum JP. WvW - Defeat 10 WvW Invaders.
The Rewards

Completing Dailies will reward Astral Acclaim, logging in will also give you a little Acclaim. [from here]
Examples of Rewards we've been given:
Gold
Mystic Coins & Clovers
Crafting Materials
In-Game currencies (Incl. Laurels)
A 'small selection of previously gemstore items' [Here]
Armour & Weapon Skins
Mount Skins
Legendary Starter Kits, for Four unspecified legendary weapons.
Those with SotO will have access to a few extra exclusive rewards, as of yet they have mentioned the Enchanted Owl Griffon Skin (above), a new weapon collection set, and three pieces of Unique armour.
Vault Rewards will change every few months. However, any cosmetics items introduce through the Vault will be moved into a Legacy Section, and continue to be available for forever, at a slightly increased price. Nothing only available from the Vault will ever be on a time limit, you will always be able to obtain them.
#gw2#gw2 news#I don't consider this SotO spoilers as this system is game wide#I'd not seen anything regarding this going around on tumblr and wanted to try write something to summarise#so people don't get caught off guard by this
82 notes
·
View notes
Text
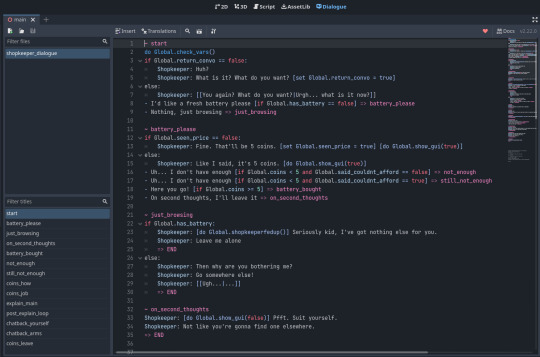
So while working through game concepts and deciding what to work on next, I've been refreshing my Godot skills. Wanting to get back into 3D and prepare for doing more narrative heavy games. Made this demo to learn nathanhoad's excellent Dialogue Manager addon and also test drive Kenney's new Godot platformer kit.

I'm really, really enjoying Dialogue Manager so far and feel it has a tonne of potential. Think it covers a lot of things I've been looking for:
Direct engine integration is super useful, as well as using custom resources to store dialogue. They're also text files so can still use external editor to update
Straightforward syntax, reminds me a lot of ink and yarn. As well it's named node approach feels familiar
Able to access global game variables for conditionals, and having conditional based loops and choices is very straightforward
Also able to call methods directly within dialogue, which is super powerful when combined with signals (showing/hiding coin UI mid conversation, playing sound effect)
Lots of options for random dialogue choices - just used the single line ones for now but in docs have seen they also have option for setting custom probabilities, just ncie to add more flavour
Hyped it has a built in approach for translations (create IDs and reference CSVs) that looks like integrates with Godot's localisation tools - a bit of a future thought but glad it has stuff to help built in
Docs you can mention you can create dialogue resources at runtime. Can imagine this being very useful - an example would be creating a record of all lines seen to replicate Ren-py's "log" feature.
The methods for displaying dialogue are super flexible. At the moment just used their example balloons but looks like it should play nicely to let you build custom GUI - and maybe even multiple forms (e.g. dialogue scenes vs flavour barks in main game world). Think next experiments will focus on this.
There's a few more things I'm keen to learn and see if they're feasible with this - "disabled" choices that still appear but can't be accessed would be nice, also looking at how you can integrate this with an audio system for voice acting - I think they have an example that includes voice acting?
Only thing I'm a bit nervous of is it looks like it can only grab variables from autoload/global scripts, so when putting into actual game will need to take care with save systems and methods for loading choice variables into a choice master global so we aren't keeping too much in memory at once. But if I'm wrong on this assumption, or others have approaches, more than happy to be corrected on this!

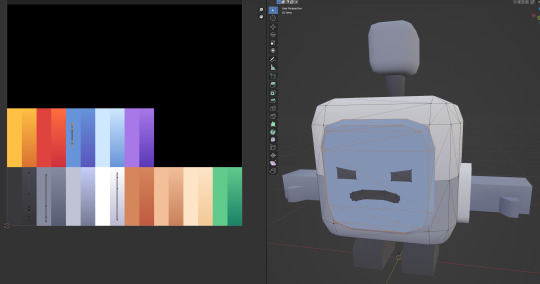
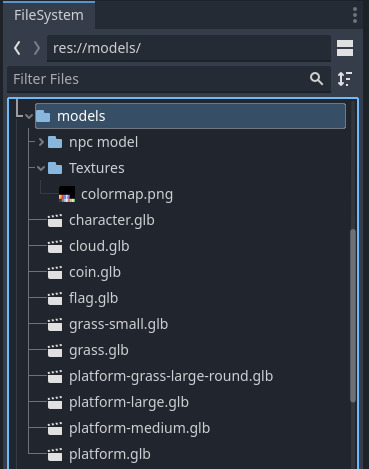
Also really enjoying Kenney's 3D platformer kit and it's been fun and . Making the shopkeeper bot was super simple. All the details on the original character model are modelled so just adjusted the face and for changing colours just had to move UV islands for limbs and face to different parts of the pallete textures.
Haven't tried this technique for modelling and texturing before but seen it crop up a few times so will definitely experiment with this in the future. Also might help with optimization - I think most of the materials in the pack refer to this single image texture? By default the pack only has the model glbs and a single colormap png so assuming that's how it's working.

Original plan was to fill in the shop with another pack so there's a few little platform challenges within this, but they all needed collisions adding so might add that in future. But main aim was focusing on the dialogue and think we've got a good approch going forward, and highly recommend the add on for other Godot devs making narrative games!
#Godot#game dev#godot 4#game development#dev log#game dev experiment#interactive fiction#dialogue system
37 notes
·
View notes
Text
Affordable UI UX design services for startups
Why Startups Can't Afford to Ignore Great UI/UX Design on a Budget
In today's competitive business environment, the challenge for startups is to establish themselves quickly while keeping costs low. One of the most powerful ways to differentiate is through great UI/UX design. Often overlooked, design plays a crucial role in user satisfaction, retention, and ultimately, business growth. For startups, every interaction with the customer counts, and poor design can lead to frustration, mistrust, and abandonment. On the other hand, great design can foster loyalty and increase conversion rates.
Importance of UI/UX Design for Customer Retention
UI (User Interface) and UX (User Experience) design are the bedrock of a product's appeal and usability. An elegant, intuitive interface with a fluid user experience does not only bring in customers but also makes sure they come back. Research studies have shown that a good user experience leads to higher customer satisfaction and retention. According to various studies, 88% of online users will not return to a site following a bad experience, and 70% of customers will leave a transaction incomplete due to poor usability. Startups cannot afford to lose customers due to a poor interface.
Good design ensures users do not get bored, develops trust and feedback, and this is always critical for organic growth. It's especially true for a startup working on a small budget: the positive user experience creates long-term value, thereby decreasing the necessity for massive customer acquisition costs.
Tips for Achieving Great UI/UX Design on a Budget
Startups don't need a large team or high-end software to achieve great UI/UX design. Here are some budget-friendly strategies:
Focus on User-Centered Design: Put yourself in your user's shoes and prioritize their needs. Conduct basic user research, like surveys or interviews, to understand what works for them. Tailor your design around these insights.
Minimalism Is Key: A clutter-free, easy-to-navigate design with essential features helps users find what they need faster. It also keeps development costs down. Stick to the essentials that align with your core offering.
Leverage Templates and UI Kits: There are plenty of free or low-cost pre-designed templates and UI kits. This can save time and give your product a professional look without having to design from scratch.
Iterative Testing: Launch early and conduct small user tests to identify friction points. Continuous improvement based on real user feedback ensures you're not over-investing in features that users don't want.
Prioritize Mobile-First: As mobile traffic is growing steadily, a startup should ensure that the product is mobile-friendly. A mobile-first approach helps prioritize design features that work seamlessly on smaller screens without the need for a lot of resources.
Affordable UI/UX Design Strategies for Startups: How to Do More With Less
While it is true that startups operate on a shoestring budget, they do not necessarily have to make compromises on the design. Some strategies to attain professional-quality UI/UX on a shoestring budget are described below:
Make Use of Design Frameworks: Bootstrap or Material Design is great for making the use of predefined components and guidelines. It is possible to accelerate development and have a well-finished product this way.
Outsource smartly: While hiring a top-tier design team may be out of reach, startups can consider outsourcing specific design tasks to freelancers or agencies that specialize in startup budgets. Platforms like Upwork, Fiverr, and 99designs allow startups to find talented designers at affordable rates.
Collaborate With Design Schools: Many design students are eager to work on real-world projects for experience. Partnering with design schools or offering internships can provide startups with fresh, innovative design ideas at little to no cost.
Utilize Design Tools: There are numerous affordable design tools that can help startups achieve professional results without hiring an in-house team.
Top Affordable UI/UX Tools Every Startup Should Know
Startups can make use of numerous free or very low-cost tools to streamline the design process. Some of them are as follows:
Figma: This browser-based tool is used for collaborative real-time working on UI/UX design projects. Figma offers a free version with robust features such as vector editing, prototyping, and feedback collection.
Canva: Great for marketing materials, Canva also has UI design templates for websites and apps. It is a great tool for startups on a budget that need quick and attractive designs.
Adobe XD: Adobe XD offers a free plan for simple UI/UX design projects, making it a great option for startups. Its integration with Adobe's suite of products is a plus.
Sketch: Not free, but really cheap and totally perfect for the vector-based designs. Great fit for web and app interfaces.
InVision: Free account in InVision provides prototyping, user testing, and even collaboration. Quickly perfecting one's design becomes easier for the startup.
Config Infotech: Known for its cost-effective design and tech solutions, Config Infotech offers tailored UI/UX design services specifically geared towards startups. Their expertise in balancing design aesthetics with user functionality can help startups achieve their goals without breaking the bank.
By using these affordable tools and strategies, startups can create stunning, functional designs that keep customers engaged and foster long-term success.
0 notes
Text
Affordable UI UX design services for startups
Why Startups Can’t Afford to Ignore Great UI/UX Design on a Budget
In today’s competitive business environment, startups face the challenge of establishing themselves quickly while keeping costs low. One of the most powerful ways to differentiate is through great UI/UX design. Often overlooked, design plays a crucial role in user satisfaction, retention, and ultimately, business growth. For start-up companies, every single interaction with the customer counts, and poor design can actually lead to frustration, mistrust, and even abandonment. Great design, however, will foster loyalty and increase conversions.
Why UI/UX Design Matters in Customer Retention
UI/UX design will form the foundation of a product's appeal and usability. A clean, intuitive interface with a seamless user experience not only attracts customers but also ensures they return. According to research, good user experience results in higher customer satisfaction and retention. According to studies, 88% of online users are less likely to return to a site after a bad experience, and 70% of customers will abandon a transaction due to poor usability. The new ventures simply cannot afford losing users to a lackluster interface.
Good design engages users, instills trust, and gets people talking—key factors to organic growth. It is true especially for those startups working under the constraints of limited budgets; positive user experience generates long-term value, lessening the requirements of extensive customer acquisition costs.
Tips for Great UI/UX Design on a Shoestring Budget
Startups do not require a big team or expensive software to deliver excellent UI/UX design. Here are some budget-friendly strategies:
Focus on User-Centered Design: Be in the shoes of your user and prioritize their needs. Conduct basic user research, such as surveys or interviews, to understand what works for them. Tailor your design around these insights.
Minimalism is key: A clutter-free, easy-to-navigate design with just the essentials makes it easier for users to find what they need faster. It also saves on development costs. Stick to the essentials that align with your core offering.
Using pre-built templates and UI kits is the best choice today; most are offered for free or at low prices. You could save so much time and even offer a more professional look for your product, thereby not necessarily going from scratch. Launch early, have small user tests, find those friction points and keep iterating: You would actually be working under real user feedback to make sure you don't over-invest in something the users really wouldn't want.
Prioritize Mobile-First: As mobile traffic is increasing steadily, startups must ensure that their product is mobile-friendly. A mobile-first approach helps prioritize design features that work seamlessly on smaller screens without requiring much resource.
Affordable UI/UX Design Strategies for Startups: How to Do More With Less
Startups work with limited resources, but that doesn't mean they have to compromise on design. Here are some strategies that can help achieve professional-quality UI/UX design on a budget:
Use Design Frameworks: Frameworks like Bootstrap or Material Design provide pre-made components and guidelines, reducing the time and effort needed for UI design. These frameworks can speed up development and give your product a polished look.
Outsource Smartly: While it is not within the reach of hiring a high-end design team, startups may outsource a specific design activity to freelancers or agencies which specialize in a startup budget. Platforms like Upwork, Fiverr, and 99designs enable finding talented designers at affordable rates.
Partner with Design Schools: Most design students want to work on real-world projects to gain experience. Collaboration with design schools or provision of internship opportunities helps raise fresh, innovative design ideas at very little or no cost.
Use of Design Tools: There are many affordable design tools that would help startups achieve professional results without hiring an in-house team.
Best Affordable UI/UX Tools Every Startup Should Know
Startups can utilize a number of free or low-cost tools to streamline the design process:
Figma: Figma is a browser-based tool that enables teams to collaborate in real-time on UI/UX design projects. Figma offers a free version with powerful features like vector editing, prototyping, and feedback collection.
Canva is great for developing marketing materials but also offers templates for websites and apps in the UI design realm. It's a fantastic platform for a budget-sensitive startup looking to get something good-looking and speedy.
Adobe XD: For UI/UX simple design projects, Adobe XD also offers a free plan, thus making it fantastic for startups; it is already integrated with most of Adobe's products.
Sketch: Not free, but Sketch has pretty affordable plans and is great for vector-based design. It's a good choice for web and app interfaces.
InVision: InVision offers a free plan that allows prototyping, user testing, and collaboration, which can help startups refine their designs pretty quickly.
Config Infotech is one of the companies known for cost-effective design and tech solutions, and they provide UI/UX design services especially designed for startups. They are known for their expertise in balancing aesthetics with functionality for the user, which helps the startup reach its goals without spending a fortune.
With these affordable tools and strategies, stunning functional designs are created to keep customers engaged and ensure long-term success.
0 notes
Text
20+ Free Admin Dashboard Templates for Figma – Speckyboy
New Post has been published on https://thedigitalinsider.com/20-free-admin-dashboard-templates-for-figma-speckyboy/
20+ Free Admin Dashboard Templates for Figma – Speckyboy
A great dashboard is both attractive and informative. Users should be able to get what they need effortlessly. The look should be clean and easy to understand. The result is something users want to visit time and again.
Designing a dashboard from scratch is a huge task, though. Things can get complicated in a hurry with so many widgets competing for attention. Who has the time to deal with all of this?
That’s what makes a Figma template so helpful. A beautiful and functional design is already in place. There are also components for you to use, duplicate, and customize. That means your project will be off to a running start.
Does it sound like something you could use? If so, check out our collection of free admin dashboard templates for Figma. There are options here for virtually every use case. Choose your favorite and get started!
You might also like our collection of web and mobile UI templates for Figma.
Give users an easy-to-navigate experience with this Figma UI template. It features a high-contrast color scheme, beautiful design components, and outstanding typography. Use it, and you’ll have a professional-grade dashboard in no time.
Download this Figma dashboard template and gain access to over 500 UI components. You’ll find charts, buttons, card layouts, navigation bars, and more. It provides the ultimate flexibility for your project.
Here’s a UI kit that includes everything you need to build a dashboard layout. It includes multiple screens in both light and dark modes. It also uses Figma variables for easier customization.
Crown is a dashboard template inspired by Material Design – Google’s open-source design system. This step makes everything seem intuitive and familiar. The components are colorful, and the layout is roomy.
This open-source dashboard template was designed to work with React. The package includes several templates and components with light and dark versions. It’s a versatile choice for building web applications.
Create an analytics-focused dashboard using this Figma template. It features a modern aesthetic and support for multiple color schemes. The template uses layers, making it easy to customize to suit your needs.
Kanban boards are great for organizing information for individuals and teams. This Figma template uses the concept to help you build a task management app. Use its clean design to improve communication and stay focused.
Sales Analytics Dashboard UI Kit has 16 predesigned screens for different use cases. You’ll also find plenty of widgets, well-organized layers, and an easy-to-customize setup. It’s also built for accessibility and meets WCAG 2 requirements.
The components included in this UI kit will make your dashboard project a breeze. It’s all here: dropdowns, modal windows, navigation, charts, form elements, and more. Use them to build a custom application that’s beautiful and functional.
Here’s a different take on the traditional dashboard screen. NewsNet focuses on content more than statistics. That makes it a great choice for company intranets or personalized web portals. There are several creative possibilities here.
This free dashboard UI kit focuses on finance. You might use it for a company’s accounting department or as part of an employee portal. The design is clean and easy to read.
Create a custom dashboard layout in minutes using these beautifully designed component cards. Mix and match them to display an array of stats and info. These colorful cards are flexible, and many include crisp graphics.
This stylish template is perfect for use as an analytics dashboard. It includes all the basics in a simple and colorful layout. Customize it to your heart’s content. You’ll save time without sacrificing quality.
BankDash is a free dashboard UI kit that includes over 300 screen layouts. It uses the latest Figma features such as variables and auto layout. That makes it a fit for virtually any type of project.
There’s a lot to like about this free dashboard template. It’s clean, colorful, and includes mobile and desktop viewports templates. You’ll find plenty of resources to get your project off the ground.
This free Figma dashboard template includes plenty of ready-made components. Each can be customized to fit your content and color scheme. Pick your favorites and build a user-friendly interface!
Do you want to build a collaborative dashboard? This calendar UI template will give you a terrific head start. It includes views for mobile and desktop. In addition, it outlines tasks in an easy-to-follow format.
Digesto is a dashboard template that focuses on content organization. It’s perfect for user portals, client reputation tracking, or any project where media is front and center. The template includes six screens and several attractive components.
This free open-source admin dashboard kit includes an atomic design system. The template features UI elements like tables, charts, forms, etc. You’ll also have access to light and dark versions in an easy-to-edit package.
With more than 350 global styles and 10,000+ components, Untitled UI is a powerful package. That provides plenty of options for building a dashboard to match your needs. If you can dream it, you can do it.
Use this dashboard UI kit for real estate and property management projects. Its well-organized layout will help users stay on top of their tasks in style. The kit includes one screen, a component set, and a style guide.
Form UI Kit uses a monochromatic color scheme to enhance legibility. It includes all the basics to build an attractive and functional dashboard. There’s enough here to cover a variety of needs.
Users of Tailwind CSS will want to check out this admin dashboard template. The kit includes four distinctive dashboard layouts and over 400 UI elements. It’s a great way to combine the popular CSS framework with your dashboard project.
Build a Beautiful Dashboard in Less Time
Dashboards are among the most important and most difficult design projects. Users depend on them to perform tasks and gather information. However, building an effective one requires excellent attention to detail.
The templates in this collection are designed to make your job easier. They provide a solid foundation to build upon. The design and layout are taken care of. That allows you to focus on executing your plan.
Now that you have so many outstanding templates within reach – what will you build?
More Dashboard Templates
If you’re looking for a fully designed HTML dashboard UI kit or template, we have many to choose from. You will find free Bootstrap templates here, and free Tailwind CSS templates here.
Related Topics
Top
#000#Accessibility#accounting#admin#Analytics#app#applications#atomic#attention#boards#Bootstrap#Building#buttons#Calendar#charts#collaborative#Color#communication#content#CSS#custom dashboard#Dark#dashboard#deal#Design#desktop#display#easy#Features#figma
0 notes
Text
The Ultimate Figma Toolkit for Landing Page Designers

Landing page design is a critical aspect of creating successful online campaigns. Figma, with its collaborative and user-friendly features, has become the go-to tool for designers. To help you maximize your efficiency and creativity, we’ve compiled the ultimate toolkit tailored for landing page designers. Whether you’re a beginner or a seasoned pro, this toolkit will streamline your workflow and elevate your designs.
1. Pre-Designed Templates
Kickstart your projects with pre-designed Figma templates. These templates are tailored for various industries and conversion goals, saving you time and effort.
Free Resources: Figma Community Templates
Premium Options: Platforms like Envato Elements offer professional templates.
2. UI Kits
Comprehensive UI kits provide you with buttons, forms, icons, and other essential elements.
Top Picks:
Material Design UI Kit
Ant Design System
Streamline Icons
Use these kits to maintain consistency and reduce repetitive tasks.
3. Plugins for Enhanced Productivity
Figma plugins can automate tedious tasks and add advanced capabilities.
Must-Have Plugins:
Unsplash: Quickly add high-quality, royalty-free images.
Iconify: Access a vast library of icons directly within Figma.
Autoflow: Create flow diagrams to visualize user journeys.
Content Reel: Generate placeholder text, avatars, and more.
4. Typography Tools
Typography is a vital component of any landing page. These tools ensure you’re using fonts effectively:
Google Fonts Integration: Access free web fonts directly.
Font Preview Plugins: Test different fonts without disrupting your layout.
Type Scale: Establish a harmonious typography hierarchy.
5. Collaboration Tools
Figma’s real-time collaboration is its standout feature. Enhance this experience with:
Slack Integration: Receive updates on file changes and comments.
Figma Mirror: Test your designs on mobile devices seamlessly.
Version History: Track changes and revert to previous iterations if needed.
6. Testing and Feedback Tools
Test your designs to ensure they resonate with your audience:
Userback Plugin: Collect feedback directly on your designs.
Prototyping: Use Figma’s built-in prototyping features to simulate user interactions.
7. Inspiration and Learning
Stay inspired and sharpen your skills:
Dribbble and Behance: Explore top-notch landing page designs.
YouTube Tutorials: Channels like Flux Academy offer excellent Figma tutorials.
Design Blogs: Read articles on best practices and trends.
8. Custom Design Systems
Create your own design system for consistency across projects. Figma’s component and style management features make it easy to build reusable elements.
The Anatomy of a High-Converting Landing Page
Before diving into the design process, it’s important to understand what makes a landing page effective. Here are the key components:
Compelling Headline: Your headline should immediately capture attention and convey the main value proposition.
Clear Call-to-Action (CTA): Guide visitors toward taking a specific action, such as signing up, purchasing, or downloading.
Engaging Visuals: High-quality images, videos, and illustrations create an emotional connection with your audience.
Concise Content: Keep your messaging brief and impactful. Focus on benefits rather than features.
Responsive Design: Ensure your landing page looks and functions well on all devices, from desktops to smartphones.
Social Proof: Add testimonials, reviews, or case studies to build trust and credibility.
Fast Loading Times: Optimize images and code to reduce page load time, which directly impacts conversion rates.
Conclusion
With the right tools, you can transform your landing page design process from good to exceptional. Figma’s flexibility, combined with these resources, ensures you have everything you need to create stunning, high-converting landing pages. Start exploring these tools today and watch your designs reach new heights.
My Fiver link for : Figma Landing Page Design Service
0 notes
Link
0 notes
Text
we have ideas to copy the cars my Father and Mother redesigned for them for free as they say and we need to start in on it as they fight the morlock dissappear and it will get much harer we need all the market share. and especially asia yes. nd areas like it nd the astno martin idea is best. yes. good too and to russiai and best. we do it and the tow fight and wow. h ad it there a bit but this makes it worth it y eah lol. mclaren is his car now abut htey wont say it ad hers and the bsis for the new aston martin.
we shll make a company Mcallister and that spelling. and for ours and us and ohters who cn try to buy it. and we shal lmake a new car and mega care the mega will be a cena. he has great ideas we stamp the top one piece with bolsters and beams in the stamp. and alloy of titanium no but metal and strong. and shall do it shortly. the cena is the Bradley GTII 2018 and we puot the year in the model number nope but power yes. and it is poweful. i shall start and make kits. it is ours. need it now.
savage oppress
the wood is not entwood no it is mohogany and hard strong and i made it. and no not like corvette. well ok it is. normal material but a nice one. the top is a new design. faster nd that was the top i put on. and for a future year i surmise. and we use it no but ok we tsay jokes ad pull him up nd hahah tons of money for it no. now we see it. he is with Ford. and i do this now. sell it make money as he still does and doesnt say he is a ft lazy porker and ok trapped is but cant access a thing. see why. and iw ork it and ck it again at teh car show.
Drive My Car-The Beatles (youtube.com)
and the car is not mine no it was dave nad carrol and his car and for her we thought. and no it is rerding the brdley gt and him jc. the fighitng machine. we do htis i see it need it and the mac proper too. hahaha lol here it is my fly car and no no im not black and a crow next door ahahah lol but which one lol hahha.
now this blows but bad jokes dont help they say nope and dont but this is cool. the chassis meets up w corvette.
tommy f
and no he wont hahhaah i will and to hit the fucker. so i see it. and good. hit with the emire and get out then. and you messed up the ford gt deal. and ok no but to hurt me and mine. and i do see it and why. to puosh me out tke my spot and so i do it
and we drive to cleaning jobs in it whoah wait a minute hold on mr dinero hahahah lol
ken
no no too much too ostnetations ui said you listen to me and so on ahahh lol but no is my car
robert dinero
dont se eyour name on it wait it is on it lol hahaha
Zues Hera he is a chcild a baby ok ahhaah lol
we do this now
ken
we do
mac daddy
if the bridge goes it will be safer lol
Zues
and no way hahah convice me and a prtial good
Thor Freya
we use it now ahhaa to try to get it but yeh this year or near it the vw ahahah lol no no not it. and true. the chassis is asian. this is german american as was the corvette and is tommy f and like the frame for large shis he helped with with ghwb. so you see it
Olympus
0 notes
Text
Top 10 Reasons to Choose Flutter for Your Next Mobile App
Introduction:
Development teams have been using Google's open-source UI software development kit, Flutter, to quickly create natively built desktop, web, and mobile applications from a single codebase. These are the top 10 reasons that hiri Flutter developer should be your first option if you're going to create a mobile app.
1. Single Codebase for Multiple Platforms
Flutter's ability to create apps for both iOS and Android using a single codebase is one of its biggest features. Because you don't have to create different code for every platform, this significantly cuts down on development time and expense. You can keep the same user experience on all devices by using Flutter.
2. Fast Development with Hot Reload
Developers may almost immediately see the results of their code changes because of Flutter's hot reload capability. This expedites the development process, facilitating the testing of various designs and the quick correction of faults without having to restart the program. This feature reduces the length of the development cycle and increases productivity.
3. Rich Pre-designed Widgets
An extensive collection of pre-designed widgets that adhere to Apple's Cupertino design guidelines and Google's Material Design are included with Flutter. Because of these widgets' great degree of customization, developers can easily construct UIs that are both interactive and aesthetically pleasing. With Flutter, you may customize its widgets to fit your needs, regardless of how complicated or simple you want to create your app.
4. High Performance
Because Flutter apps are built straight into native ARM code, they offer excellent performance that is on par with native apps written in Swift or Java. By doing away with the requirement for a JavaScript bridge, the framework lowers the possibility of performance snags and ensures that your project functions as intended.
5. Strong Community Support
Flutter has attracted a sizable and vibrant development community since its debut. This community offers a wealth of lessons, plugins, and documentation, which facilitates the onboarding process for novices and helps seasoned developers solve problems they may encounter. The active community aids in the framework's ongoing development as well.
6. Open-source and Free
Flutter is a great choice for startups and small enterprises on a tight budget because it is totally free to use. Since the source code is available, developers can alter it to meet their own needs because it is open-source. This adaptability enables a more customized app development process.
7. Compatibility with Firebase
Google's mobile platform Firebase, which offers backend services including cloud storage, real-time databases, and authentication, interfaces with Flutter with ease. By streamlining the development process, this connection frees you up to concentrate on creating your app while Firebase takes care of the backend infrastructure.
8. Beautiful UI Across Devices
One of Flutter's best qualities is its ability to produce stunning user interfaces on several platforms. No matter the device, the framework makes sure your app looks and feels the same across a range of screen sizes and resolutions, offering a dependable and excellent user experience.
9. Wide Range of Plugins
A multitude of plugins, like those for payments, alerts, and maps, are available for Flutter, making it easier to include other services into your app. The Flutter community takes great care of and updates these plugins frequently to make sure your project can utilize the newest features.
10. Growing Popularity and Future Prospects
Flutter is becoming more and more popular, and businesses are using it for their mobile app development requirements. As long as Google keeps making improvements and investments in the framework, it will remain in place. By using Flutter, you can be guaranteed that your app is developed on a tech giant-backed platform with a promising future.
Conclusion:
Hiri Flutter developer is a complete, productive, and affordable mobile app development solution. It is the best option for your next mobile app because of its capacity to produce stunning, high-performing apps from a single codebase, as well as its robust community support and expanding ecosystem. By choosing Aresourcepool, you can be sure that your app is future-proof and prepared to satisfy the expectations of a changing market in addition to investing in a strong development framework.
#Hire flutter developer#Flutter developers#App Development Services#Mobile App Development Company#PHP D#PHP Development Services#web development#web developers
0 notes
Text
Top Graphic Design Tools for Digital Marketers in 2024
Graphic designing is one of the most important aspect in digital marketing. As we talk about Digital Marketing Tools, we need to talk about some prime graphic design tools.
In the fast-paced world of digital marketing, eye-catching visuals can make or break your campaigns. As we dive into 2024, the need for top-notch graphic design tools has never been greater. Whether you're creating social media posts, designing website graphics, or crafting engaging infographics, the right tools can elevate your marketing game. Here are the top graphic design tools every digital marketer should have in their arsenal this year.

1. Adobe Creative Cloud
Adobe Creative Cloud remains the gold standard in graphic design software. With tools like Photoshop for photo editing, Illustrator for vector graphics, and InDesign for layout design, Adobe offers a comprehensive suite that covers all your design needs. The cloud-based nature of the suite allows for seamless collaboration and access to your projects from anywhere.
2. Canva
Canva has revolutionized graphic design for non-designers. Its intuitive drag-and-drop interface, coupled with a vast library of templates, makes it easy to create professional-quality designs quickly. Canva Pro offers advanced features like brand kits, premium templates, and enhanced collaboration tools, making it a must-have for digital marketers.
3. Figma
Figma is a powerful design tool favored by many for its real-time collaboration features. Ideal for UI/UX design, Figma allows multiple team members to work on a project simultaneously. Its cloud-based platform ensures that everyone is always working on the latest version, reducing the risk of version control issues.
4. Sketch
Sketch is another popular choice for UI/UX designers. Known for its simplicity and efficiency, Sketch offers a robust set of tools for creating wireframes, prototypes, and high-fidelity designs. While it’s primarily used by macOS users, its integration with various plugins extends its functionality significantly.
5. Affinity Designer
Affinity Designer is a versatile vector graphic design software that's gaining popularity for its affordability and professional-grade features. It provides a seamless experience for creating detailed illustrations, icons, and web graphics. The one-time purchase model also makes it an attractive alternative to subscription-based services.
6. Procreate
For those who love to sketch and illustrate on the go, Procreate is a game-changer. Available exclusively for iPad, Procreate offers a range of brushes and tools that mimic traditional drawing techniques. It's perfect for creating custom illustrations and artwork that can add a unique touch to your digital marketing materials.
7. Piktochart
Infographics are a powerful way to convey information visually, and Piktochart makes creating them a breeze. With its user-friendly interface and customizable templates, you can produce engaging infographics, presentations, and reports that stand out. It's an excellent tool for marketers who want to present data in a visually appealing way.
8. Gravit Designer
Gravit Designer is a free, web-based vector design tool that's perfect for creating logos, icons, and illustrations. It offers a wide range of features, including advanced typography, path editing, and Boolean operations. Its cloud integration ensures that your work is always accessible, no matter where you are.
9. Crello
Crello, similar to Canva, offers a wide array of templates for social media graphics, ads, and marketing materials. It stands out with its animated design capabilities, allowing you to create eye-catching animated posts and ads that can boost engagement on social media platforms.
10. Visme
Visme is an all-in-one content creation tool that goes beyond graphic design. It allows you to create presentations, infographics, reports, and social media graphics. Its drag-and-drop editor, combined with a library of templates and design assets, makes it easy to produce professional-looking content quickly.
Conclusion
In 2024, having the right graphic design tools at your disposal is crucial for any digital marketer. Whether you're a seasoned designer or a marketing professional with little design experience, these tools can help you create stunning visuals that capture your audience's attention. Invest in the ones that best fit your needs and watch your digital marketing efforts soar to new heights.
0 notes
Text
Pros and Cons of Flutter Development – Why Use It in 2024?
Introduction
Flutter is unquestionably the most widely used framework for developing cross-platform mobile apps. Flutter app development services provides a number of advantages to speed up the app development process in addition to the advantages of cross-platform development over native app development in terms of saving time and resources.
What is Flutter?
Vacillate is a cross-stage application development system based upon the Dart programming language and zeroed in on conveying versatile, web, and work area applications from the equivalent codebase, and conveying natural, performant, and rich UIs. Dart is an item situated programming language with a C-style punctuation and is principally utilized for front-end interfaces. A software development kit with tools for translating code to the native machine language and built-in testing tools are the two main components of Flutter.
Flutter app development supports desktop platforms and web development in addition to mobile app development for iOS and Android from a single codebase.
"Flutter: Where the 'pros' fly high and the 'cons' flutter away like butterflies."
Pros of Flutter
Flutter hangs out in the domain of cross-stage versatile application development. Its characterizing highlight is the capacity to utilize a solitary codebase across different stages, including iOS, Android, web, and work area (MacOS, Windows, and Linux). The forthcoming Flutter variant 4 further improves work area development support.
Vacillate's Exhaustive SDK
Dissimilar to common systems or libraries, Flutter gives an extensive programming development unit (SDK). This SDK outfits developers with instruments for both front-end and back-end development, supporting an assortment of programming dialects like JavaScript, Java, C++, and Dart. Highlights include:
Headless test sprinters for Windows, Macintosh, and Linux
Dart DevTools for application testing, investigating, and profiling
Order line devices for application creation, building, testing, and arranging
Superior Execution Delivering Motor
Flutter's presentation intently reflects that of local applications, because of its elite exhibition delivering motor that utilizes the 2D material SKIA. Flutter, in contrast to other cross-platform frameworks, does not require an abstraction layer between the user interface and the hardware of the device, ensuring performance comparable to that of native Android and iOS app development.
Smooth, Instinctive UI Plan
Flutter is eminent for its capacity to convey connecting with and instinctive UIs. It does this by using a large number of UI widgets that provide a wide variety of customizable and functional components like text fields, buttons, and user input fields. Complex UI features can be easily customized and integrated thanks to these widgets' availability in both iOS (Cupertino) and Android (Material Components) styles.
Accelerating Development
Key to Vacillate's allure is its fast development process. There are a number of tools in the SDK that make app delivery easier. Furthermore, Flutter's hot reload highlight empowers prompt testing of minor changes in the application UI without full recompilation, altogether speeding up the development cycle.
Cons of Flutter
Prologue to Flutter's Assets and Shortcomings Vacillate, as a cross-stage structure, offers huge benefits, however it's critical to perceive that its shortcomings are frequently situational and stem more from the application development biological system instead of the actual system.
Programming Language
A Blade that cuts both ways Flutter's special programming language is a possible shortcoming. Although it does not have any inherent flaws, its limited use outside of Flutter app development makes it difficult to locate skilled developers. This differences with the more extensive work market for dialects like JavaScript, utilized in various different systems.
Software Maintenance on Different Platforms
The way React Native uses a JavaScript bridge to communicate with native components has implications for app maintenance. Flutter, on the other hand, may be more difficult to maintain because updating Material Components and Cupertino widgets for iOS and Android requires constant attention.
In comparison to Ionic
Compromises in Cross-Stage Development Ionic, a more seasoned cross-stage arrangement, accentuates fast development across numerous stages utilizing web interface innovations. Nonetheless, its exhibition, particularly in UI delivering, lingers behind Vacillate and Respond Local.
Flutter's Way to deal
With UI and Application Size Flutter's far reaching approach includes its own UI material, parts, and delivering motor. This can prompt bigger application measures yet in addition empowers execution contrasting Flutter applications with local applications.
Structure Prescriptiveness and Inventive Requirements
Flutter's temperament as an undeniable SDK, in addition to a system, can here and there be prescriptive. It directs key plan choices, device decisions, and explicit work processes, which could restrict the inventive flow opportunity in application development.
When is Flutter Useful in 2024?
Flutter app Development Company is a good option for many different use cases, but it's especially good for teams working on MVPs and startups. If you need to quickly set up an application's basic functionality and have a limited budget, Flutter app development services are ideal. This is on the grounds that:
The flexible and user-friendly UI makes the design simpler and simpler by integrating functionality into the components through UI widgets.
Hot reload and the numerous different apparatuses given by the Vacillate SDK can assist with accelerating tests, fix bugs, and development time.
Vacillate tasks can frequently be conveyed with more modest groups.
Flutter works well in situations where you're just getting started. In the event that you don't as of now have huge development time put into JavaScript or different arrangements, and you wish to make another biological system of utilizations across portable, work area, and web, utilizing Vacillate innovation may be the quickest method for setting up a coordinated arrangement across all stages.
Flutter app development services are suitable for almost any project in which you want to develop cross-platform applications due to the typical benefits of such solutions. It is serious areas of strength for a practically any venture that Respond Local is appropriate for and a preferred decision for execution over web innovation driven arrangements like Ionic.
When should you avoid flutter?
There are a couple of circumstances where Flutter may not accommodate your hierarchical requirements. Of course, there are situations in which cross-platform app development is not appropriate, particularly when you require both performance and a lightweight app. The primary reasons to consider alternatives to Flutter for cross-platform software development are largely determined by the resources you currently have and the investments you have made in your technology stack.
For instance, on the off chance that you presently can't seem to construct a group, and are under a period mash to convey an item, shaping a group without prior warning Vacillate developers can be troublesome. Because we've already mentioned how well it works for MVP development, working with a team generally speeds up development. Consider nearshore staff augmentation services if you don't already have a team but still want to use Flutter.
On the off chance that you are fundamentally put resources into JavaScript-based arrangements, including Respond. JS, or back-end arrangements like Node.js, then, at that point, Respond Local can convey the cross-stage abilities you really want to incorporate well with your current framework. Chances are, the developers associated with these tasks will have the range of abilities important to handle the ongoing cross-stage project.
Respond Local may likewise be more reasonable for projects in which long haul upkeep and manageability are of essential significance. It very well may be harder to track down developers to fill holes in a Flutter group, and to track down top-end ability to oversee and keep up with Flutter projects. Besides, while Flutter is very much upheld by Google, and has a moderately solid local area, the general indefinite quality of Dart programming language, the more modest bundle store for customizations, and Google's propensity to leave projects really intends that there is no assurance that Vacillate will keep up with its positive progress. For instance, a lead project based on Flutter innovation, Google Stadia, was as of late closed somewhere near Google. While this was surely through no shortcoming of Flutter, it can prompt an impression of precariousness. This is the slope that each exceptional innovation should climb, and for this situation, being "past that certain point" may simply be something to be thankful for.
"Fluttering into the future: Pros make it a breeze, cons get blown away in the wind of progress."
Summary
Developing cross-platform apps with Flutter is more than just a sure thing; it's a solid choice that can save money on development in addition to providing cross-platform capabilities. Siddhi Infosoft have a more up to date innovation, and all things considered, has less committed and experienced development specialists, yet it is not difficult to learn and can convey versatile applications, as well as web and work area applications, in an expense proficient and ideal way. It's especially useful for MVP projects where you want to quickly demonstrate an idea to app owners. There is a good reason why Flutter continues to gain ground and is, by many metrics, surpassing the popularity of the incumbent player. Flutter and React Native are the two top cross-platform technologies on the market today.
Resource: Pros and Cons of Flutter Development – Why Use It in 2024?
0 notes
Text
Affordable UI UX design services for startups
Why Affordable UI/UX Design is Critical to Startups In the startup world, where competition is intense, user experience (UX) design is not a luxury, but a matter of survival. Even the budget-constrained startup can produce excellent digital products if it employs cost-effective design that focuses on users' needs and business objectives. The Power of User-Centered Design The first impression is everything in the digital world. A good interface can be the difference between keeping a user and abandoning the service at once. Startups can perform cost-effective user research by simply conducting interviews, surveys, and prototype testing3. These techniques identify user pain points without a massive financial outlay. Low-Cost Design Techniques Affordable design does not mean sacrificing quality. Startups can use free resources such as Material UI, Bootstrap, and Figma UI kits to quickly create professional interfaces1. Mobile-first design approaches ensure optimization across devices, while design systems provide consistent, scalable visual components Key Benefits of Investing in Affordable UX Faster Market Entry: Prototyping allows rapid idea validation Competitive Differentiation: Intuitive design sets you apart from competitors Lower Long-Term Costs: Early UX investment prevents expensive redesigns Improved User Satisfaction: Makes products users want to use Through user-centered, budget-friendly design, startups can create compelling digital experiences that drive growth and user engagement.
#digital marketing agency#ui#ux#website development company#e-commerce website development#affordable ui ux design services for startups
0 notes
Text
Comprehensive iOS 18 & iPadOS 18 UI Kit Figma
Apple’s iOS 18 and iPadOS 18 UI Kit for Figma enables the rapid creation of precise iPhone and iPad design comps and user flows. It includes components for controls, views, templates, text styles, color styles, materials, layout guides, and much more.

View On WordPress
0 notes
Text
Why Choose Swift Bootstrap 4 Mega Bundle for Your Projects?
The Swift Bootstrap 4 Mega Bundle is a powerful toolkit designed to meet these demands, offering a wide array of features that streamline the development process and enhance the final product. This bundle is built to cater to developers who seek both functionality and elegance in their projects, making it an essential asset for creating modern, responsive web applications.

Product Highlights of Swift Bootstrap 4 Mega Bundle
Built-in SASS
SASS is a CSS preprocessor that extends CSS with features like variables, nested rules, and mixins. The inclusion of SASS in the Swift Bootstrap 4 Mega Bundle allows developers to write more maintainable and scalable CSS. This makes it easier to manage complex stylesheets, ultimately saving time and effort.
Bootstrap 4
Bootstrap 4 is a widely used front-end framework that simplifies the development of responsive and mobile-first websites. By integrating Bootstrap 4, the Swift Bundle ensures a consistent design and a variety of pre-designed components that can be easily customized to fit the needs of any project.
JS Bundling Ready (Bundle)
JavaScript bundling is a technique that combines multiple JS files into a single file, reducing the number of HTTP requests and improving page load times. The Swift Bundle is optimized for JS bundling, making it easier for developers to manage dependencies and enhance the performance of their applications.
Material Kit Added
The Material Kit included in the Swift Bundle provides a collection of UI components based on Google’s Material Design principles. This ensures that the applications not only look professional but also offer a user-friendly experience.
Morphing Full-Screen Search
The morphing full-screen search feature provides a smooth and engaging search experience, which is particularly useful for content-heavy websites. This feature enhances user interaction and helps in quickly finding the required information.
Fully Responsive & Interactive
Responsiveness is crucial in today’s multi-device world. The Swift Bootstrap 4 Mega Bundle ensures that all components and layouts are fully responsive, providing an optimal viewing experience across a wide range of devices and screen sizes.

Expanded and Collapsed Menu
The bundle supports both expanded and collapsed menu designs, offering flexibility in creating intuitive and space-efficient navigation systems. This feature is particularly beneficial for applications with extensive menu structures.
Elegant & Clean User Interface
A clean and elegant user interface (UI) enhances user engagement and satisfaction. The Swift Bundle is designed with aesthetics in mind, ensuring that applications look polished and professional.
Multi Menu Levels
Multi-level menus are essential for complex applications requiring hierarchical navigation. The Swift Bootstrap 4 Mega Bundle supports multi-level menus, allowing developers to create comprehensive and well-organized navigation structures.
Responsive Tables
Responsive tables are designed to adjust their layout according to the screen size, ensuring that data is displayed correctly on all devices. This feature is crucial for applications that rely on data presentation and management.
Form Wizard
The form wizard guides users through complex forms step-by-step, improving the user experience and increasing form completion rates. This feature is particularly useful for applications requiring detailed user input.
iOS Type Switches
iOS-type switches provide a modern and intuitive way for users to toggle between options. This feature enhances the usability of settings and preferences within the application.
Invoice
The bundle includes templates and components for generating invoices, making it easier for developers to integrate billing and financial features into their applications.

Messenger Notifications
Real-time messenger notifications keep users informed and engaged by providing instant updates and messages. This feature is particularly useful for applications that require frequent communication.
404, 500 Error Pages
Customizable 404 and 500 error pages help maintain a consistent user experience even when errors occur. These pages provide useful information and navigation options to users, helping them find what they are looking for.
250+ Pages
With over 250 pre-designed pages, the Swift Bootstrap 4 Mega Bundle offers a comprehensive set of templates and components for various types of web applications. This extensive collection reduces the need for custom web development, saving time and resources.
Calendar Integration
Calendar integration is essential for applications that require scheduling and event management. The Swift Bundle includes robust calendar features, making it easy to implement and customize this functionality.
Detailed Documentation
Detailed documentation is provided to assist developers in utilizing the bundle’s features effectively. This resource ensures that all components are easily understood and integrated into projects, reducing development time and enhancing productivity.
Works Well in All the Latest Browsers
Compatibility with all the latest browsers ensures that applications built with the Swift Bootstrap 4 Mega Bundle perform well across different platforms, providing a consistent experience for all users.

FAQs
Q1: Do you charge for each upgrade?
No, once you buy a license, you'll get every single future release for free.
Q2: Do I need to purchase a license for each website?
Yes, you have to have an individual license for every website. You may need to buy an extended license for your web application.
Q3: What is a regular license?
A regular license can be utilized for end products that do not charge users for access or service (access is free and there will be no monthly membership fee). Single regular licenses can be utilized for a single end product, and the end product can be utilized by you or your client. If you want to sell the end product to numerous clients, you should buy a separate license for every customer. The same rule applies if you need to utilize a similar end product on numerous domains (unique setup). You can check the official description for more info on a regular license.
Q4: What is an extended license?
An extended license can be utilized for end products (web service or SAAS) that charges users for access or service (for example, a monthly subscription fee). Single extended licenses can be utilized for a single end product, and the end product can be utilized by you or your customer. If you want to sell the end product to different customers, you should buy a separate extended license for every customer. A similar guideline applies if you need to utilize the same end product on multiple domains (unique setup). For more details on extended licenses, you can check the official description.
Q5: Which license is applicable for the SAAS application?
If you are charging your customer for using your SAAS-based application, you should purchase an Extended License for each end product. If you aren't charging your client, then buy a Regular License for each end product.
#appdevelopment#webdevelopmentcompany#youtube#seo#webdesign#webdevelopment#mobileappdevelopment#apiintegration#thememakker#web developers
0 notes